Tabletopia widget is a piece of code that allows you to show live or scheduled games on external websites. There are a couple of options for how it might be beneficial for publishers and gamers:
- A publisher can embed this widget to show all live and scheduled games for his specific title (or a number of titles). When a gamer will be surfing through the website, they can see these pre-planned games and instantly take a seat to try the game.
- If you want to host an online event, you can invite various publishers, schedule all the games with them and create an interactive event schedule, where every gamer can find a perfect table.
- If you want to show your personal gaming activity and give friends an option to join you for a game, you can add your personal widget to your web page.
About the Widget Module
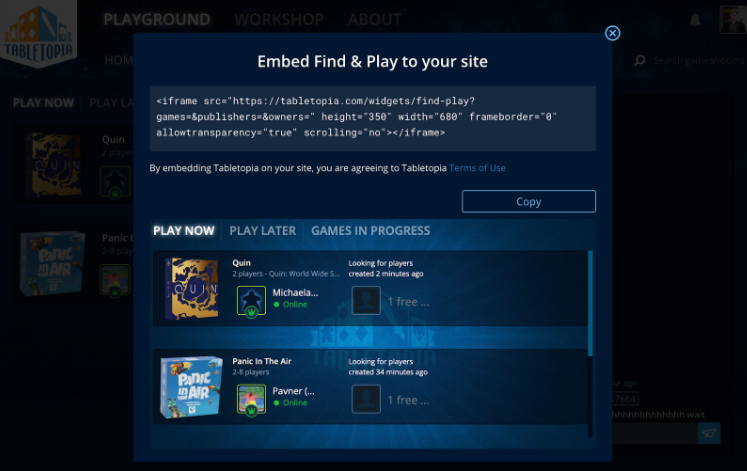
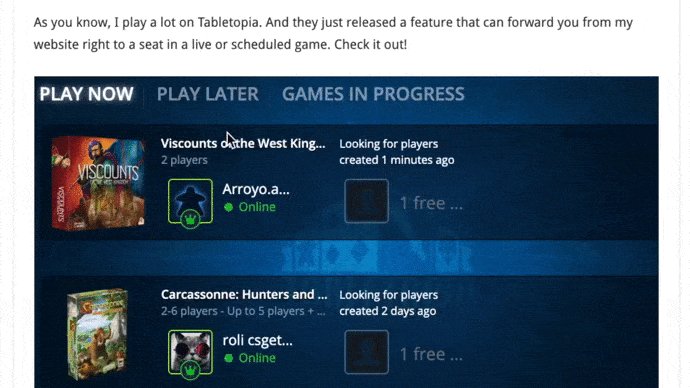
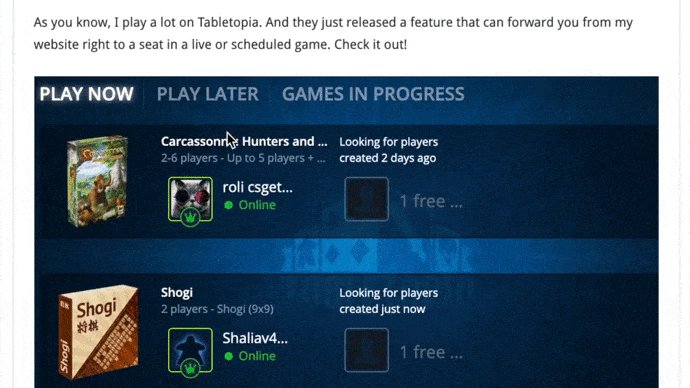
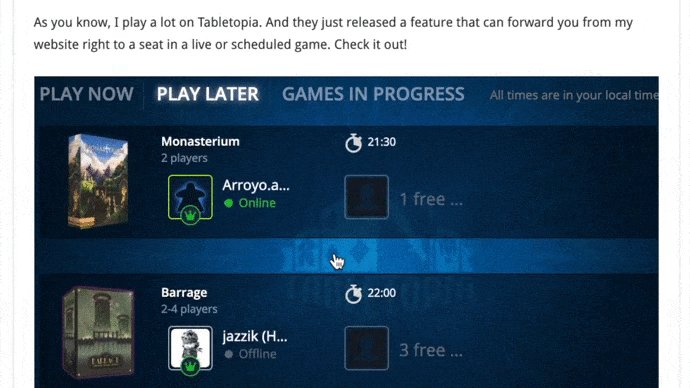
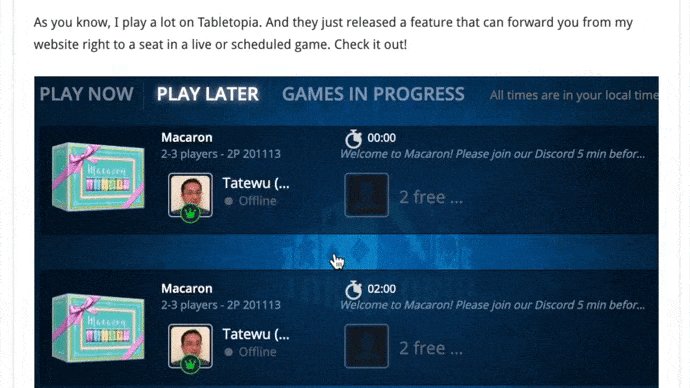
The widget module can be placed onto your website, blog, or anywhere that can accept a small ‘iframe’ HTML code snippet. The widget will display an information panel showing current games in progress, scheduled games, available seats, and which players are currently active in game.
The widget will update automatically whenever your games are running, with players actively in-game, and also allow others to easily find game sessions and events to join.

Enabling the Tabletopia Widget
The widget is inserted into your website HTML code, or entered via any method that allows code to be inserted into posts. There are several examples below, and you will select whichever one is relevant to your needs.
Show Gaming Tables for Selected Games
If you want to show gaming tables with selected game(s)
Insert this code:
<iframe src="https://tabletopia.com/
To show your games, replace santorini and tapestry with the names of your tables/games.
This will be based on the URL of your game name, so double check if your URL is not the exact title of your game. For example, CO2’s URL is actually co2-second-edition, so this is what would be replaced.
Show Specific Gaming Tables From Select Publisher(s)
We do not have a URL for a specific publisher, therefore we show the name on the game page, copy it, and replace space with a hyphen. To show gaming tables with games from selected publisher(s) use the following code snippet.
Insert this code:
<iframe src="https://tabletopia.com/
Show Game Tables for Specific User(s)
If you want to show gaming tables hosted by specific user(s) you will need the username and ID (found on the profile page).
Insert this code:
<iframe src="https://tabletopia.com/
Show a Specific Game Hosted By a Specific User
If you want to show gaming tables for specific game(s) hosted by a specific user.
Insert this code:
<iframe src="https://tabletopia.com/
Adjusting the Widget Size
You can adjust the size of the widget by altering the height and width parameters of the code. This will display the widget with those specific size restrictions. Please do note that these sizes should be kept in proportional aspect ratio otherwise the shape of the widge will appear warped.
For example, adjusting height=100 and width=100 will produce a square widget, however, this could result in the display of the widget being unreadable.